偶然发现博客打开的时候一部分 logo 在 chrome 下会不加载,而那部分 logo 是特殊字体的形式。
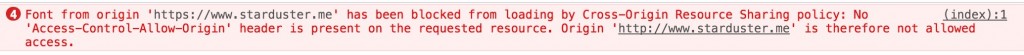
F12发现:Font from origin xxxxxxx has been blocked from loading by Cross-Origin Resource Sharing policy

为什么感觉每个字都认识但是连起来就不认识了呢
询问老司机,是 CORS 策略限制(Safari 似乎没这个策略),报错的意思是 http://www.starduster.me 跨域到 https://www.starduster.me 而 https://www.starduster.me没有提供相应的 Access-Control-Allow-Origin header,即使是同一域名不同协议也算跨域。
实际上这应该是 CDN 的锅,我设置的 301 跳转到 HTTPS 在加 CDN 之后就失效了,造成了 HTTP 可以直接访问,在 HTTP 也没加载 HTTPS 资源
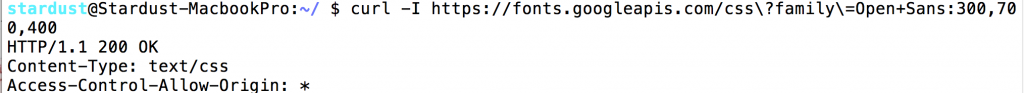
处理方式有加上 Header(比如 Google fonts 就有Access-Control-Allow-Origin header:*)或者修改引用 https:// 为 //(根据当前页面的协议自动选择 http 还是 https)

在阿里云的 CDN 设置里加上这个 Header 就没这个报错了。
本文链接:https://www.starduster.me/2016/02/02/sth-about-cors/
本站基于 Creactive Commons BY-NC-SA 4.0 License 允许并欢迎您在注明来源和非商业使用前提下自由地对本文进行复制、分享或基于本文进行创作。
请注意:受限于笔者水平,本站内容可能存在主观臆断或事实错误,文中信息也可能因时间推移而不再准确,在此提醒读者结合自身判断谨慎地采纳。
